Wielu właścicieli sklepów internetowych wciąż nie docenia roli User Experience w procesie sprzedażowym. Tym samym już na starcie zmniejszają swoją szansę na pozytywną interakcję z klientem. Czym jest UX i jak wpływa na sprzedaż w sklepie internetowym? Sprawdź!
Czego dowiesz się z tego wpisu?
• Co to jest User Experience?
• Co powinno znaleźć się na stronie głównej sklepu internetowego?
• Jak stworzyć dobre, nawigacyjne menu?
• Gdzie powinna znaleźć się wyszukiwarka produktów?
• Jak warunki powinno spełniać dobre CTA?
• Co powinno znaleźć się na stronie produktowej?
• Co sprawia, że klienci porzucają koszyk?
• Dlaczego prosty formularz zamówienia jest lepszy niż rozbudowany?
TL;DR
Sklep internetowy, który położy duży nacisk na UX, ma szansę odnieść sukces. Klienci chcą nabyć produkt bez żadnych skomplikowanych procedur. Na co zwrócić uwagę? Strona główna powinna przyciągnąć spojrzenie, a dodatkowo w przejrzysty sposób przedstawiać kategorie i podkategorie. Nawigacyjne menu musi być skonstruowane w taki sposób, by jak najszybciej przekierowało użytkownika na odpowiednią stronę. Wyszukiwarka produktów powinna być umiejscowiona w prawym górnym rogu, a filtrowanie uwzględniać najważniejsze cechy produktu z pominięciem określeń subiektywnych. CTA musi być jasne, wszelkie „dalej”, „zobacz” odstraszają klienta. Na stronie produktowej powinny znaleźć się najważniejsze informacje, nie tylko te dotyczące specyfikacji towaru, ale też mówiące o sposobach wysyłki oraz płatności. W formularzu zamówienia kupujący powinni wpisać tylko najważniejsze dane – każde wchodzenie w zbędne szczegóły jest źle postrzegane przez klientów.
Czym jest User Experience?
Na początek warto wytłumaczyć sobie, czym tak właściwie jest User Experience. Najogólniej można powiedzieć, że jest to doświadczenie użytkownika. Niestety, nie ma jednoznacznej definicji tego terminu, ponieważ bazuje on na wiedzy z kilku dyscyplin. Łączy w sobie projektowanie serwisów internetowych, aplikacji mobilnych, interfejsów oraz oprogramowania. Na UX składa się m.in. praca grafików, programistów, marketingowców oraz projektantów UX. Dziedziny, które są wykorzystywane w User Experience to m.in.: psychologia, ergonomia, marketing oraz design graficzny i przemysłowy.
User Experience dąży do stworzenia produktu, który będzie dostarczał odbiorcy najwyższą satysfakcję, dzięki estetycznej formie oraz intuicyjnej obsłudze. Warto uświadomić sobie, że projektowanie UX trwa tak długo, jak długo trwa rozwój produktu i dlatego jest długofalowym procesem. Przez to trzeba przygotować się na ciągłe ulepszanie strony internetowej/aplikacji mobilnej/sklepu, uwzględniając wszystkie potrzebne zmiany.
Strona główna – wizytówka Twojego sklepu
Strona główna jest wizytówką sklepu – może zachęcić do zakupów lub wręcz przeciwnie – zniechęcić. Przede wszystkim warto uświadomić sobie, że sam proces ładowania się strony ma znaczenie. W internecie jesteśmy przyzwyczajeni do tego, że wszystko dzieje się szybko. 1-3 sekundy to maksymalny czas, w jakim strona powinna się załadować. Każde opóźnienie powoduje jedynie irytację potencjalnego klienta, który jest gotów wrócić do przeglądarki i zrobić zakupy w innym sklepie.

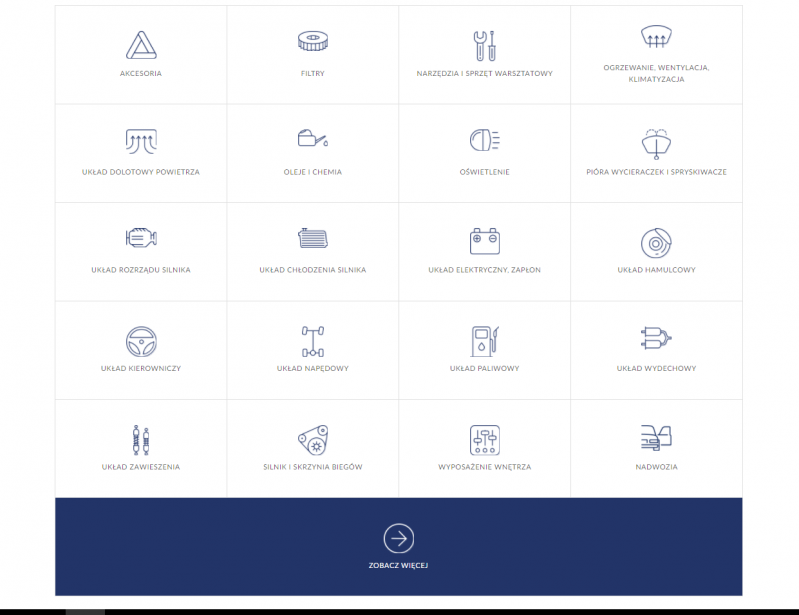
Na stronie głównej powinny być zaprezentowane kategorie produktów w przejrzysty sposób, tak aby już na samym początku użytkownik mógł ocenić, czy sklep posiada rzeczy, które go interesują. Kategorie powinny być przede wszystkim intuicyjne. Jeśli prowadzisz sklep z odzieżą sportową, podziel ją na męską, żeńską i dziecięcą. Rozróżnij ją na poszczególne elementy garderoby oraz dokonaj podziału, które ubranie nadaje się do biegania, a które na siłownię. Twój sklep internetowy zajmuje się sprzedażą akcesoriów i części samochodowych? Podziel kategorie na poszczególne układy – hamulcowy, zawieszenia czy kierowniczy.
Pamiętaj jednak, że strona główna służy raczej do nawigacji, a nie prezentowania na niej całości swojej oferty. Dlatego skup się na zaprojektowaniu dobrych intuicyjnych kategorii i podkategorii, jednak nie dopuść do tego, by zajęły one całą stronę. Zostaw miejsce na prezentację promocji – te duże sezonowe przyciągną uwagę i zachęcą do zakupów nawet tych użytkowników, którzy nie planowali zakupów.
Menu nawigacyjne – skieruj klienta w dobrą stronę
Dobre menu nawigacyjne to jeden z kluczowych elementów dobrego UX. Niestety ciągle poświęca się mu zbyt mało czasu. Szkoda, bo jeśli klient nie wie, jak poruszać się po stronie, jego chęć dokonania zakupu drastycznie spada.

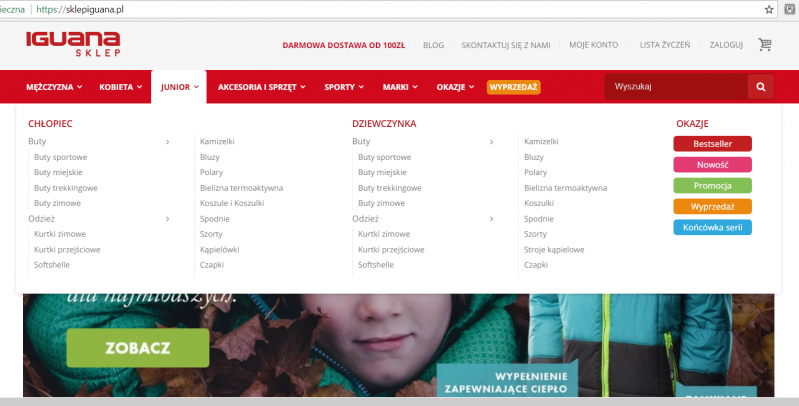
O czym należy pamiętać? Dobre menu nawigacyjne to takie, w którym zawarte jest więcej niż 2 i mniej niż 9 pozycji. Taka kombinacja pozwala użytkownikowi na łatwiejszą segregację informacji. Najlepiej podzielić je na kategorie i podkategorie – możesz dzięki temu uzyskać większy porządek na stronie. Pamiętaj, że jeden produkt może być przyporządkowany większej ilości kategorii lub podkategorii – np. bluza może być dodana do kategorii: odzież damska i podkategorii: odzież do biegania, termoaktywna. Równie istotna jest maksymalna użyteczność – jeśli w jakiejś kategorii są tylko 2-3 produkty, lepiej przenieść je w inne miejsce. Zapewniając użytkownikom maksymalny komfort, warto zwrócić uwagę na to, aby rozwijające się menu nie było zbyt długie – jeśli przekroczy połowę strony i zmusi klientów do scrollowania w nieskończoność, istnieje spore prawdopodobieństwo, że nie dojdzie do sprzedaży, ponieważ użytkownik zwyczajnie się zirytuje.
Wyszukiwarka – pomóż klientowi znaleźć to, czego szuka
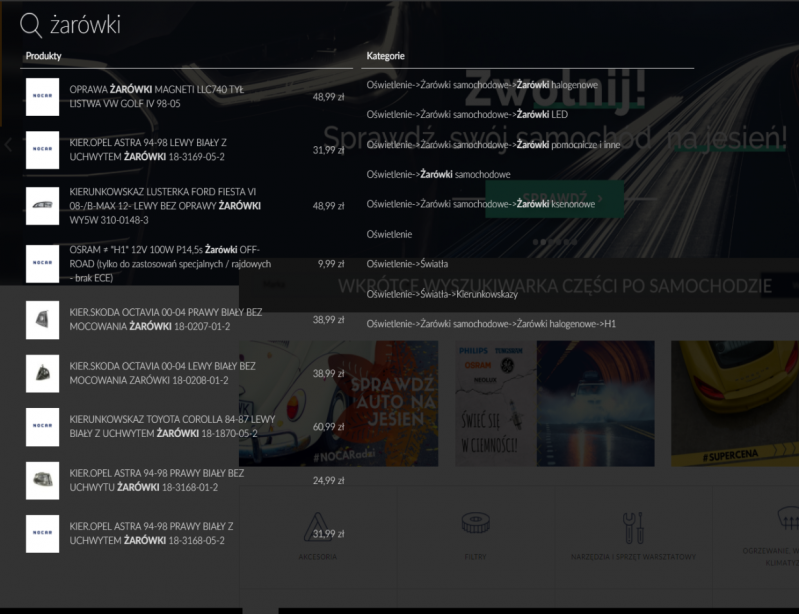
Równie pomocnym elementem jest wyszukiwarka na stronie. Klienci z reguły dzielą się na dwie grupy: tych, którzy szukają produktów przy pomocy menu oraz tych, którzy wrzucają ich nazwę w wyszukiwarkę. Z punktu wiedzenia właściciela sklepu internetowego, użycie przez potencjalnego klienta tej drugiej opcji jest o wiele bardziej pożądane. Dlaczego? Ponieważ dostarcza bardzo istotne informacje, które można potem wykorzystać m.in. w strategii promocyjnej lub na contentowych kanałach, takich jak: blog firmowy, czy newsletter.

Jest kilka czynników, które mają istotny wpływ na to, czy klienci skorzystają z wyszukiwarki. Po pierwsze warto, aby znajdowała się ona w prawym górnym rogu – użytkownicy są przyzwyczajeni do takiego układu strony i ich pierwszym krokiem będzie zerknięcie właśnie w tamtym kierunku. Samo filtrowanie powinno być ustawione na takie frazy jak: kolor, cena czy rozmiar. Wszelkie stwierdzenia subiektywne typu: kolorowe, użyteczne, nie powinny być brane pod uwagę.
Przyciski – daj klientowi konkret, nie każ się mu domyślać
Przyciski CTA (call to action) mają na celu wzbudzić w użytkowniku chęć do działania, które ma się skończyć kupieniem produktu w sklepie. Najpopularniejszym jest oczywiście „dodaj do koszyka” lub „kup”. Problem rodzi się wtedy, gdy wezwanie nie jest jasne lub nie przekazuje istotnych informacji klientowi. Użytkownik boi się kliknąć CTA, ponieważ nie ma pojęcia, czy tym samy nie wyraża zgody na działanie, na które wcale nie ma ochoty. Dlatego zamiast przycisku „dalej” lepiej umieścić „przejdź do płatności”. Potencjalny klient będzie mieć jasność, co wybiera.

Produkt – oferta szyta na miarę
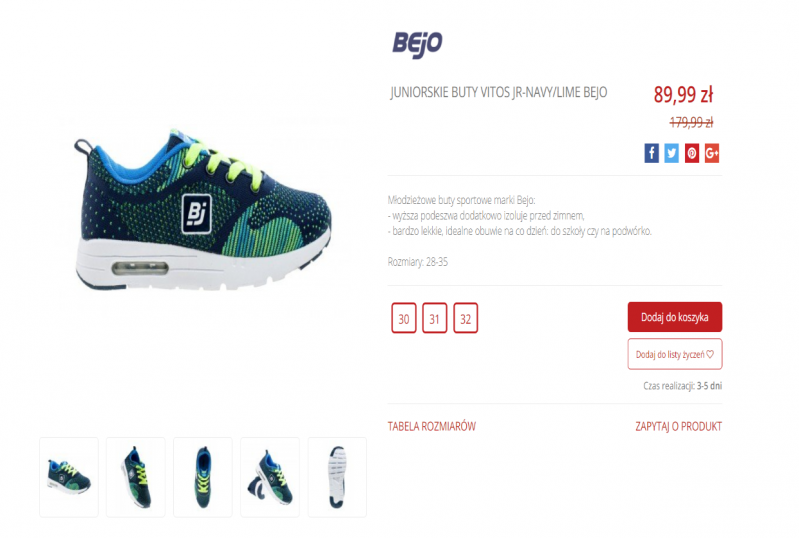
Strona produktowa to zaraz po stronie głównej miejsce, w którym masz szansę na zdobycie zainteresowania klienta. To przestrzeń na szczegółową prezentację produktu – powinien się tam znaleźć opis produktu i zdjęcie oraz specyfikacja. Również tam powinny znaleźć się informacje lub odnośniki przedstawiające sposoby płatności oraz regulamin sklepu. Na tej stronie najważniejsze jest to, aby wszystkie opcje były dostępne. Nie możesz sobie pozwolić na brak istotnych informacji, takich jak np. dostępność produktu lub termin realizacji wysyłki. Pamiętaj, że klient, który nie znajdzie pożądanych informacji, rzadko o nie zapyta, a częściej po prostu opuści stronę.
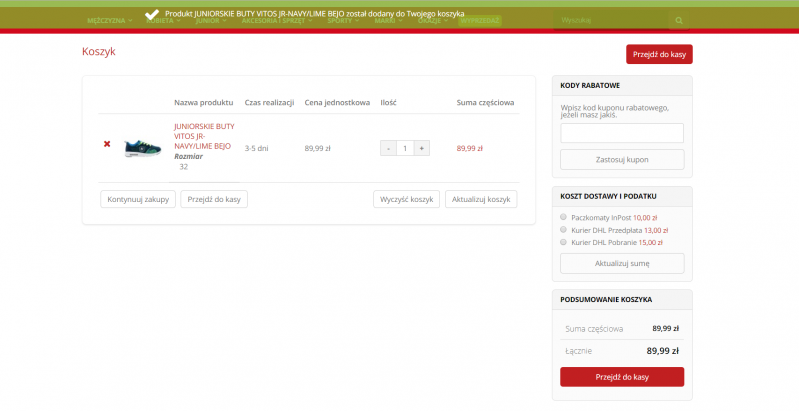
Koszyk – spraw, by klient go nie porzucił
O tym, dlaczego klienci porzucają koszyk, szczegółowo pisaliśmy → TUTAJ. Warto jednak przypomnieć sobie kilka istotnych szczegółów. Po pierwsze tym, co odstrasza użytkownika, jest obowiązek rejestracji konta. Dlaczego? Ponieważ wszystkim rejestracja kojarzy się z podpisaniem umowy. W głowie rodzą się scenariusze, w których na pocztę spływa nam tysiące ofert promocyjnych, a dane krążą w nieznanej przestrzeni. Po drugie, odstraszyć klienta może także wysoki koszt wysyłki. Dlatego lepiej od razu informować, jak kształtuje się cena takiej usługi oraz pomyśleć o darmowej wysyłce w przypadku, gdy produkt kosztuje np. powyżej 100 zł. Jeśli już mowa o płatności – aby klient dokonał zakupu, muszą mu odpowiadać konkretne metody płatności. Również czas dostawy produktu nie powinien być zbyt długi – użytkownik nie lubi czekać, a alternatywnych sklepów do wyboru jest naprawdę sporo.
Biorąc pod uwagę, że dodanie produktu do koszyka jest już krokiem formalnym, a klienci w momencie, w którym muszą zapłacić, stają się wyjątkowo ostrożni, informacje podane na tej stronie muszą być jasne i nie mogą wprowadzać nikogo w błąd. Dlatego musi się tam znaleźć potwierdzenie zamówionego towaru z uwzględnieniem szczegółów zarówno, jeśli chodzi o cechy produktów, jak i sposobu zapłaty oraz wysyłki. Nie może zabraknąć opcji zmiany lub usunięcia produktu z koszyka oraz możliwości kontynuowania zakupów.

Formularz – postaw na minimalizm, a klienci maksymalnie to docenią
Nie ma nic gorszego niż zbyt długi formularz do wypełnienia. Jeśli zapytasz klienta o podstawowe informacje, takie jak: imię i nazwisko, adres domowy, e-mail oraz telefon kontaktowy, możesz liczyć na dobrą reakcję. Każdy użytkownik zdaje sobie sprawę z tego, że te informacje są konieczne do zrealizowania zamówienia. Problem rodzi się wtedy, gdy prosisz o inne informacje np. wykonywany zawód czy nazwę firmy. Wtedy może okazać się, że klient nie ma ochoty odpowiadać na takie pytanie, a tym samym rezygnuje z zakupu. W formularzu warto zastosować autouzupełnianie oraz informacje o niewłaściwie wypełnionym polu. Istotny jest także wygląd formularza – poupychane pola potrafią odstraszyć i wprowadzić chaos informacyjny.
User Experience ma ogromny wpływ na sprzedaż w sklepie internetowym. Jeśli Twój potencjalny klient nie będzie mógł znaleźć istotnych informacji na temat produktów lub będzie mieć problem z odnalezieniem się na stronie, może nie dojść do transakcji. Dlatego pamiętaj, że wygląd Twojej strony głównej oraz intuicyjne kategorie i podkategorie mają ogromne znaczenie. Nie zaniedbuj także menu nawigacyjnego, wyszukiwarki produktów oraz filtrowania. Przejrzyste CTA, wyczerpująca strona produktowa oraz koszyk, przy którym klienci będą poinformowani o wszystkich najważniejszych rzeczach, takich jak podsumowanie zamówienia oraz szczegóły dotyczące wysyłki, zapewnią Ci zaufanie klienta, które przełoży się na późniejszy sprzedażowy sukces.
Źródło zdjęć: unplash.com, screeny ze sklepów internetowych: nocar.pl, sklepiguana.pl
Dlaczego warto przetestować miniCRM?
Firm codziennie
loguje się do miniCRM
Klientów poleca
nas swoim znajomym
